Que es App Inventor?
App Inventor es una plataforma online que permite la creación de App's para Android (El sistema operativo más usado actualmente en el mundo (12-Abr-2019)), sin conocimiento de códigos de programación o diseño WEB.Es de código abierto y esta en evolución constante gracias a ello.
 |
| Secciones de la plataforma App Inventor 2 |
El siguiente es el enlace para acceder Plataforma
http://ai2.appinventor.mit.edu/
Mis observaciones Sobre Android
La base de datos SQLite, me parece de gran importancia para la velocidad del manejo de la información y presentación en el dispositivo.
Del soporte multimedia,diría que soporta los usuales y eso es lo que necesita el usuario promedio, sin embargo herramientas online permiten ya convertir formatos de video y enviarlos vía web o streaming, lo que en últimas en cierto modo lo amplía a todo formato multimedia.
El soporte para hardware adicional es de lo más fascinante para mi, ya que me recuerda los famosas tricorders de Star-trek y en cierto modo al implementar el hardware, el tricorder parece una versión de los celulares actuales (Además de poder enviar y recibir información por su conectividad, recogida con hardware externo, le posibilita el uso de dicho hardware y crear muchas más maravillas).
La tienda es donde está el Gboard y muchas cosas más que permiten a nuestros móviles interactuar de formas cada vez más accesibles y proporcionando un sin número de aplicaciones que se expanden simultáneamente con el hardware adicional necesario para ciertas aplicaciones.
La conectividad, la mensajería, el almacenamiento, navegación web, bluetooth, el entorno de desarrollo, multitáctil (creo que lo cubre el soporte para hardware), son otras características importantes, pero que no son tan relevantes.
En resumen esta tecnología me parece de lo mejor.
Iniciando el análisis
Es de vital importancia el conocimiento de los componentes, así como sus propiedades, eventos y métodos, esto nos permite elegir eficientemente los componentes a utilizar en el funcionamiento de nuestra App.
Inicialmente debemos estudiar, analizar y definir los siguientes aspectos.
• Características de la aplicación.
• Interfaz amigable (Usuarios, Independientes, Empresas)
• Lista de componentes (herramientas) que contendría la aplicación.
• Funcionamiento (descripción de cómo se conectan los componentes al funcionar la app).
Una vez teniendo estos datos.
Organizamos un diagrama de flujo que permita presentar al cliente de forma vistosa y amigable el funcionamiento de la App.
Ventajas - Desventajas - y Alternativas
Ventajas:
- La ventaja principal de App Inventor es la posibilidad de crear y desarrollar aplicaciones sin necesidad de manejar ningún lenguaje de programación, aprender a programar en cualquier lenguaje es un obstáculo para muchas personas y puede ser un limitante relevante.
- La aplicación maneja un sistema de diseño por medio de bloques bastante amigable.
- Puede utilizarse en versión para escritorio y en la nube.
- Al ser de código abierto es muy fácil encontrar información sobre su uso además de otros desarrolladores con ánimos de colaborar.
Desventajas:
- Al ser una aplicación que no maneja código, tiene ciertas limitaciones a la hora de crear aplicaciones con un desarrollo complejo o que necesite utilizar componentes avanzados del dispositivo Android.
- No se pueden realizar Apps para IOS.
Alternativas:
- Al permitir vincular un sitio web a la app, podemos usar código y eliminar las limitaciones más relevantes. Obviamente aquí perdemos la amigabilidad.
- En cuanto a su uso en otros sistemas operativos, existen herramientas que convierten el apk, en una aplicación para Windows Phone o Android. Las cuales solucionan este inconveniente de momento.
Instalación de App Inventor
Primero que todo debemos cumplir con unos requisitos mínimos en el equipo:
Ordenador y sistema operativo:
- Macintosh (con procesador Intel): Mac OS X 10.5, 10.6
- Windows: Windows XP, Windows Vista, Windows 7
- GNU / Linux: Ubuntu 8 +, Debian 5 +
Navegador:
- Mozilla Firefox 3.6 o superior.
- Apple Safari 5.0 o superior.
- Google Chrome 4.0 o superior.
- Microsoft Internet Explorer 7 o superior
Comprobar la configuración de Java:
En este paso es necesario actualizar la máquina virtual de java del equipo a la
última versión, así que te recomiendo descargar el componente e instalarlo, a
continuación se presenta el link de descarga.
Instalar librerías de app inventor.
Para que app inventor funcione correctamente en su equipo es necesario instalar las librerías correctas y actualizadas desde su sitio web oficial, a continuación se provee el link de descarga.
Configurar su teléfono Android
En esta sección, nos aseguraremos de que su teléfono está listo para su uso con la aplicación de Inventor.
Esto implica la comprobación de algunas opciones de configuración y asegurarse de que está establecido de la manera correcta, a continuación, conectar el teléfono al ordenador con un
cable USB.
Si usted tiene una máquina con Windows, entonces es posible que tenga que instalar un controlador para el teléfono.
Compruebe la configuración de su teléfono:
 |
| Permitir fuentes desconocidas en dispositivo móvil |
Para tener el teléfono listo para trabajar con la aplicación de Inventor, siga estos pasos:
- Pulse el botón Inicio para ir a la pantalla de su teléfono principal.
- Pulse el botón Menú, luego Configuración y a continuación aplicaciones.
- Si el teléfono tiene un lugar desconocido de fuentes, asegúrese de que está activada.
- Toque en el Desarrollo.
- Asegúrese de que tanto la USB debugging y stay awake estan activados.
 |
| Activar el modo de depuración en dispositivos móviles |
Si su teléfono está en la pantalla de bloqueo, desbloqueo como lo haría para estar listo para ejecutar una aplicación.
Ahora tome el cable USB y conéctelo al teléfono y a la computadora.
Dos mensajes de estado aparecerán en el teléfono en el área de notificaciones en la
parte superior de la pantalla:
- USB conectado significa que el teléfono está conectado a la computadora.
- Depuración USB conectado permite que App Inventor controle el teléfono.
Interfaz de App Inventor 2
Menú de App Inventor:
En la parte superior de la página, tenemos el menú principal que explicaré en cuatro secciones
Sección Derecha - Arriba:
-
Projects: Administración, creación, borrado, importación,exportación, guardado de proyectos, Chekpoint y administración de keystore.
-
Connect: Permite la conexión con dispositivos para probar la App.
-
Build: Creación del archivo APK y el QR.
-
Help: Tutoriales, Ayuda, Guías y mucho más.
Sección Derecha - Abajo:
-
ScreenN: Permite seleccionar el Screen en el que vamos a operar.
-
Add Screen: Añade un nuevo Screen o Pantalla.
-
Remove Screen: Remueve un Screen o Pantalla.
Sección Izquierda - Arriba:
Projects: Administración, creación, borrado, importación,exportación, guardado de proyectos, Chekpoint y administración de keystore.
Connect: Permite la conexión con dispositivos para probar la App.
Build: Creación del archivo APK y el QR.
Help: Tutoriales, Ayuda, Guías y mucho más.
ScreenN: Permite seleccionar el Screen en el que vamos a operar.
Add Screen: Añade un nuevo Screen o Pantalla.
Remove Screen: Remueve un Screen o Pantalla.
-
My Projects: Acceso directo al indice de proyectos.
-
Gallery: Muestra proyectos por categorías.
-
Guide: Documentación de la plataforma.
-
Report an Issue: Crear un tema o reportar un problema.
-
English: Permite seleccionar el idioma.
-
mail: muestra la cuenta del usuario.
Sección Derecha - Abajo:
-
Designer: Muestra la interfaz gráfica.
-
Blocks: Muestra la interfaz de bloques.
My Projects: Acceso directo al indice de proyectos.
Gallery: Muestra proyectos por categorías.
Guide: Documentación de la plataforma.
Report an Issue: Crear un tema o reportar un problema.
English: Permite seleccionar el idioma.
mail: muestra la cuenta del usuario.
Designer: Muestra la interfaz gráfica.
Blocks: Muestra la interfaz de bloques.
Componentes de App Inventor 2:
En esta sección encontramos diversos componentes que se pueden agregar a la App.
Cada subsección contiene más opciones, a continuación una lista de componentes, eventos y métodos.
Componentes Básicos:
Button(Boton):
- Propiedades: BackgroundColor - Enabled - FontBold, FontItalic - FontSize - FontTypeface - Height - Width - Image - Text - TextAlignment - TextColor
- Eventos: Click() Usuario pulsa y suelta el botón. - GotFocus() El botón es el elemento enfocado. Lo hemos seleccionado con el dedo (pero mientras no lo soltemos, no es un click).
Canvas (Lienzo):
- Propiedades: BackgroundColor, BackgroundImage, Height, Width, LineWidth, PaintColor, Visible.
- Eventos: Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite). Cuando el usuario arrastra el dedo de un punto de la pantalla (PrevX, prevY) a otro (X, Y). El par (startX, startY) indica el primer punto donde el usuario tocó la pantalla, y "draggedSprite" indica si un Sprite está siendo arrastrado. Touched(number x, number y, boolean touchedSprite) Cuando el usuario toca el lienzo, proporciona la posición (X, Y) del punto tocado respecto a la esquina superior izquierda del lienzo. El valor "touchedSprite" es verdadero si un sprite también estaba en esta posición.
- Métodos: Clear() - DrawCircle(number x, number y, number r) - DrawLine(number x1, number y1, number x2, number y2) - DrawPoint(number x, number y) - Save() - SaveAs(nombre del fichero).
CheckBox (casilla de verificación):
- Propiedades: BackgroundColor - Checked - Enabled - Height - Width - Text - TextColor - Visible.
- Eventos: Click() - GotFocus() - LostFocus().
Reloj:
- Propiedades: TimerInterval(mls) - TimerEnabled - TimerAlwaysFires
- Eventos: Timer()
- Métodos: SystemTime() - Now() - MakeInstant(fecha) - MakeInstantFromMillis(ms) - GetMillis(instante) - AddSeconds(instante, Número de segundos) - AddMinutes(instante, Número de minutos) - AddHours(instante, Número de horas) - AddDays(instante, Número de días) - AddWeeks(instante, Número de semanas) - AddMonths(instante, Número de meses) - AddYears(instante, Número de años) - Duration(instante de inicio, instante posterior) - Second(instante) - Minute(instante) - Hour(instante) - DayOfMonth(instante) - Weekday(instante) - WeekdayName(instante) - Month(instante) - MonthName(instante) - Year(instante) - FormatDateTime(instante) - FormatDate (instante) - FormatTime(instante).
Image (Imagen):
- Propiedades: Picture - Visible - Height - Width.
Label (Etiqueta):
- Propiedades: BackgroundColor - FontBold - FontItalic - FontSize - FontTypeface - Height - Width - Text - TextAlignment - TextColor - Visible
ListPicker (Lista de selección):
- Propiedades: Selection - Items - ElementsFromString - BackgroundColor - FontBold - FontItalic - FontSize - FontTypeface - Height - Width - Text - TextAlignment - TextColor - Visible.
- Eventos: AfterPicking() - BeforePicking() - GotFocus() - LostFocus().
Screen (Pantalla):
- Propiedades: BackgroundColor - BackgroundImage - Height - icon - Scrollable - Title - Width
- Eventos: Initialize() - ErrorOccurred(component, functionName, number errorNumber, message).
PasswordTextBox (cuadro de texto para contraseña):
- Propiedades: BackgroundColor - Enabled - FontBold - FontItalic - FontSize - FontTypeface - Height - Width - TextAlignment - TextColor - Hint.
- Eventos: GotFocus() - LostFocus().
TextBox:
- Propiedades: BackgroundColor - Enabled - FontBold - FontItalic - FontSize - FontTypeface - Height - Hint - MultiLine - NumbersOnly - Text - TextColor - Visible.
- Eventos: GotFocus() - LostFocus().
- Métodos: HideKeyboard()
TinyDB:
- Métodos: StoreValue(text tag, valueToStore) - GetValue(text tag)
Componentes Multimedia (Media):
Camera (Cámara):
- Métodos: TakePicture()
- Eventos: AfterPicture (ruta al archivo de imagen)
ImagePicker (Selector de imagen):
- Propiedades: ImagePath - Enabled - BackgroundColor - FontBold - FontItalic - FontSize - FontTypeface - Height - Width - Image - Text - TextAlignment - TextColor
- Eventos: AfterPicking() - BeforePicking() - GotFocus() - LostFocus()
Player (Reproductor de audio):
- Propiedades: Fuente
- Métodos: Pause() - Start() - Stop() - Vibrate (número de milisegundos)
Sound (sonido):
- Propiedades: Fuente - MinimumInterval
- Métodos: Pause() - Play() - Resume() - Stop() - Vibrate (número de milisegundos)
VideoPlayer (Reproductor de vídeo):
- Propiedades: Fuente - Visible
- Métodos: Pause() - Start() - SeekTo (número de millisegundos) - GetDuration ()
Componentes Sensores (Sensor):
AccelerometerSensor (Sensor acelerómetro):
- Propiedades: Available - Enabled - XAccel - YAccel - ZAccel
- Eventos: AccelerationChanged(number xAccel, number yAccel, number zAccel) - Shaking()
LocationSensor (Sensor de posicionamiento):
- Propiedades: Accuracy - Altitude - AvailableProviders - CurrentAddress - Enabled - HasAccuracy - HasAltitude - HasLongitudeLatitude - Latitude - Longitude - ProviderLocked - ProviderName
- Eventos: LocationChanged(number latitude, number longitude, number altitude) - StatusChanged(text provider, text status)
- Métodos: LatitudeFromAddress(text locationName) - LongitudeFromAddress(text locationName)
OrientationSensor (Sensor de orientación):
- Propiedades: Available - Enabled - Azimuth - Pitch - Roll - Magnitude - Angle
- Eventos: OrientationChanged(number azimuth, number pitch, number roll)
Componentes Alineamientos de Pantalla:
HorizontalArrangement (Alineamiento horizontal):
- Propiedades: Visible - Height - Width
TableArrangement (Alineamiento en tabla):
- Propiedades: Visible - Rows (number-of-rows) - Columns (number-of-columns) - Height - Width
VerticalArrangement (Alineamiento vertical):
- Propiedades: Visible - Height - Width
Componentes Animación (Animation):
- Ball
(bola):
- Propiedades: Radius - PaintColor - Enabled -
Interval - Visible - Heding - X - Y - Speed
- Eventos:
CollidedWith(component other) - Dragged(number startX, number startY,
number prevX, number prevY, number currentX, number currentY) -
EdgeReached(number edge(norte = 1 - noreste = 2 - este = 3 - sureste = 4
- al sur = -1 - al suroeste = -2 - oeste = -3 - al noroeste = -4)) -
NoLongerCollidingWith(component other) - Touched(number x, number y)
- Métodos:
Bounce(number edge) - Boolean CollidingWith(component other) -
MoveIntoBounds() - MoveTo(number x,number y)
- ImageSprite
(Sprite de imagen):
- Propiedades: Picture - Enabled - Interval -
Rotates - Visible - Heding - X - Y - Speed - Height - Width
- Eventos:
CollidedWith(component other) - Dragged(number startX, number startY,
number prevX, number prevY, number currentX, number currentY) -
EdgeReached(number edge(igual anterior)) -
NoLongerCollidingWith(component other)
- Métodos:
Bounce(number edge) - Boolean CollidingWith(component other) -
MoveIntoBounds() - MoveTo(number x,number y)
Componentes Sociales (Social)
- ContactPicker
(Selector de contactos):
- Propiedades: Enabled - Image -
BackgroundColor - ContactName - EmailAddress - Picture - FontBold -
FontItalic - FontSize - FontTypeface - Text - TextAlignment - TextColor -
Visible - Width - Height
- Eventos:
AfterPicking() - BeforePicking() - GotFocus() - LostFocus()
- EmailPicker
(Selector de correo electrónico):
- Propiedades: Enabled - BackgroundColor -
FontBold - FontItalic - FontSize - FontTypeface - Text - TextAlignment -
TextColor - Hint - Visible - Width - Height
- Eventos:
GotFocus() - LostFocus()
- PhoneCall
(llamada telefónica):
- Propiedades:
PhoneNumber
- Métodos:
MakePhoneCall()
- PhoneNumberPicker
(Selector de número de teléfono):
- Propiedades: Enabled - Image -
BackgroundColor - ContactName - EmailAddress - PhoneNumber - Picture -
FontBold - FontItalic - FontSize - FontTypeface - Text - TextAlignment -
TextColor - Visible - Width - Height
- Eventos:
AfterPicking() - BeforePicking() - GotFocus() - LostFocus()
- Texting
(mensajes de texto):
- Propiedades:
PhoneNumber - Message - ReceivingEnabled
- Eventos:
MessageReceived(text number, text messageText)
- Métodos:
SendMessage()
- Twitter:
- Propiedades:
ConsumerKey - ConsumerSecret - DirectMessages - Followers -
FriendTimeline - Mentions - SearchResults - Username
- Eventos:
DirectMessagesReceived(list messages) - FollowersReceived(list followers)
- FriendTimelineReceived(list user-messages-list) - IsAuthorized() -
MentionsReceived(list mentions) - SearchSuccessful(list searchResults)
- Métodos:
Authorize - CheckAuthorized - DeAuthorize - DirectMessage(text user, text
message) - Follow(text user) - RequestDirectMessages() -
RequestFollowers() - RequestFriendTimeline() - RequestMentions() -
SearchTwitter(text query) - SetStatus(texts) - StopFollowing(text user)
Componentes LEGO MINDSTORMS
- NxtDirectCommands:
- Propiedades:
BluetoothClient - DeleteFile(fileName texto) - DownloadFile (fuente del
texto, el destino de texto) - GetBatteryLevel() - GetBrickName() -
GetCurrentProgramName() - GetFirmwareVersion() - GetInputValues
(sensorPortLetter texto) - GetOutputState (motorPortLetter texto) -
KeepAlive () - ListFiles (wildcard texto) - LsGetStatus (sensorPortLetter
texto) - LsRead (sensorPortLetter texto) - LsWrite (sensorPortLetter
texto, lista de la lista, el número rxDataLength) - MessageRead (número
de buzón) - MessageWrite (número de buzón, mensaje de texto) -
PlaySoundFile (fileName texto) - PlayTone (número frequencyHz, durationMs
número) - ResetInputScaledValue (sensorPortLetter texto) -
ResetMotorPosition (motorPortLetter texto, relativa boolean) -
SetBrickName (nombre de texto) - SetInputMode (texto sensorPortLetter,
número sensorType, número sensorMode) - SetOutputState (motorPortLetter
texto, número potencia, modo de número, número regulationMode, número
turnRatio, número RunState, número tachoLimit) - StartProgram
(programName texto) - StopProgram () - StopSoundPlayback ()
- NxtColorSensor:
- Propiedades:
BluetoothClient - SensorPort - DetectColor - ColorChangedEventEnabled -
GenerateColor - BottomOfRange - TopOfRange - BelowRangeEventEnabled -
WithinRangeEventEnabled - AboveRangeEventEnabled
- Eventos:
ColorChanged(number color) - BelowRange() - WithinRange() - AboveRange()
- Métodos:
GetColor () - GetLightLevel ()
- NxtLightSensor:
- Propiedades:
BluetoothClient - SensorPort - GenerateLight - BottomOfRange - TopOfRange
- BelowRangeEventEnabled - WithinRangeEventEnabled -
AboveRangeEventEnabled
- Eventos:
BelowRange() - WithinRange() - AboveRange()
- Métodos:
GetLightLevel ()
- NxtSoundSensor:
- Propiedades:
BluetoothClient - SensorPort - BottomOfRange - TopOfRange -
BelowRangeEventEnabled - WithinRangeEventEnabled - AboveRangeEventEnabled
- Eventos:
BelowRange() - WithinRange() - AboveRange()
- Métodos:
GetSoundLevel()
- NxtTouchSensor:
- Propiedades:
BluetoothClient - SensorPort - PressedEventEnabled - ReleasedEventEnabled
- Eventos:
Pressed() - Released()
- Métodos:
IsPressed()
- NxtUltrasonicSensor:
- Propiedades:
BluetoothClient - SensorPort - BottomOfRange - TopOfRange -
BelowRangeEventEnabled - WithinRangeEventEnabled - AboveRangeEventEnabled
- Eventos:
BelowRange() - WithinRange() - AboveRange()
- Métodos:
GetDistance()
- NxtDrive:
- Propiedades:
BluetoothClient - DriveMotors - WheelDiameter - StopBeforeDisconnect
- Métodos: MoveForwardIndefinitely (potencia número) - MoveForward (número potencia, distancia número) - MoveBackwardIndefinitely (potencia número) - MoveBackward (número potencia, distancia número) - Stop() - TurnClockwiseIndefinitely (potencia número) - TurnCounterClockwiseIndefinitely (potencia número)
Otros Componentes
- ActivityStarter
(Arranque de actividades):
- Propiedades
==> Action : texto - ActivityClass : texto - ActivityPackage : texto -
DataUri : texto - ExtraKey : texto - ExtraValue : texto - Result: texto -
ResultName: texto - ResultType: texto - ResultUri : texto
- Eventos:
ActivityError(text message) - AfterActivity(text result)
- Métodos:
ResolveActivity() - StartActivity()
- BarcodeScanner
(Lector de código de barras):
- Propiedades:
Result
- Métodos:
DoScan()
- Eventos:
AfterScan(text result)
- BluetoothClient
(Cliente de Bluetooth):
- Propiedades:
AddressesAndNames - Available - CharacterEncoding - DelimiterByte -
Enabled - HighByteFirst - IsConnected
- Métodos:
BytesAvailableToReceive() - Connect(address) - ConnectWithUUID(address,
uuid) - Disconnect() - IsDevicePaired(address) -
ReceiveSigned1ByteNumber() - number ReceiveSigned2ByteNumber() - number
ReceiveSigned4ByteNumber() - ReceiveSignedBytes(numberOfBytes) -
ReceiveText(numberOfBytes) - ReceiveUnsigned1ByteNumber() -
ReceiveUnsigned2ByteNumber() - ReceiveUnsigned4ByteNumber() -
ReceiveUnsignedBytes(numberOfBytes):lista - Send1ByteNumber(number) -
Send2ByteNumber(number) - Send4ByteNumber(number) - SendBytes(list) -
SendText(text)
- BluetoothServer
(Servidor de Bluetooth):
- Propiedades
==> Available: lógico - CharacterEncoding: texto - DelimiterByte:
número - Enabled: lógico - HighByteFirst: lógico - IsAccepting: lógico -
IsConnected: lógico
- Eventos:
ConnectionAccepted()
- Métodos:
AcceptConnection(serviceName :texto) -
AcceptConnectionWithUUID(serviceName :texto, uuid :texto) -
BytesAvailableToReceive() :número - Disconnect() -
ReceiveSigned1ByteNumber(): número - ReceiveSigned2ByteNumber(): número -
ReceiveSigned4ByteNumber() :número - ReceiveSignedBytes(number
numberOfBytes) :lista - ReceiveText(number numberOfBytes):texto -
ReceiveUnsigned1ByteNumber():número - ReceiveUnsigned2ByteNumber()
:número - ReceiveUnsigned4ByteNumber():número -
ReceiveUnsignedBytes(number numberOfBytes):lista - Send1ByteNumber(number
:texto) - Send2ByteNumber(number :texto) - Send4ByteNumber(number :texto)
- SendBytes(list :lista) - SendText(text :texto) - StopAccepting()
- Notifier
(Notificador):
- Métodos:
ShowMessageDialog(message :texto, title :texto, buttonText :texto) -
ShowChooseDialog(message :texto, title :texto, button1Text :text,
button2Text :texto) - ShowTextDialog(message :texto, title :texto) -
ShowAlert(message :texto) - LogError(message:texto)
- Eventos:
AfterChoosing(choice :texto) - AfterTextInput(response :texto)
- SpeechRecognizer
(Reconocedor de voz):
- Propiedades:
Result
- Métodos:
GetText()
- Eventos:
AfterGetting(result :texto) - BeforeGettingText()
- TextToSpeech
(Sintetizador de voz):
- Propiedades:
Country - Language - Result
- Métodos:
Speak(message :texto)
- Eventos:
AfterSpeaking(result :lógico) - BeforeSpeaking()
- TinyWebDB
(base de datos web)
- Propiedades:
ServiceURL
- Eventos:
GotValue(tagFromWebDB :texto, valueFromWebDB :cualquiera) - ValueStored()
- WebServiceError(text message)
- Métodos:
GetValue(tag :texto) - StoreValue(tag :texto, valueToStore :cualquiera)
- Web
- Propiedades:
AllowCookies - RequestHeaders - ResponseFileName - SaveResponse - Url
- Eventos: GotFile(text url, number responseCode, text responseType, text fileName) - GotText(text url, number responseCode, text responseType, text responseContent)
- Métodos ==> BuildPostData : texto (list :lista) - ClearCookies() - Get() - HtmlTextDecode : texto (htmlText : texto) - JsonTextDecode : texto (jsonText :texto) - PostFile(path :texto) - PostText(text :texto) - PostTextWithEncoding(text : texto, encoding :texto) - ResponseFileName - UriEncode :texto(text :texto)
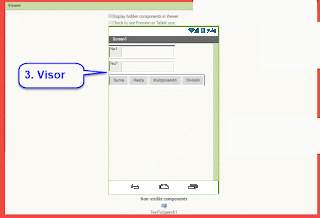
Visor - Componentes y Propiedades
Estas tres secciones están relacionadas, ya que en el visor vemos todos los componentes, donde al seleccionarlos, muestra las propiedades del mismo y permite su edición.
En las siguientes imágenes vemos que el Screen que vemos en el Visor (3), es el componente seleccionado (4), y muestra las propiedades(5) del mismo
 |
| Visor de App Inventor 2 |
 |
| Componentes en el visor de App Inventor |
 |
| Propiedades de componentes en el visor de App Inventor |
Bibliografía / Webgrafía:
http://www.senasofiaplus.edu.co
https://sites.google.com/site/aprendeappinventor/
http://appinventor.mit.edu/explore/
http://es.wikipedia.org/wiki/Android
http://www.tuappinvetorandroid.com
https://sites.google.com/site/aprendeappinventor/
http://webadictos.com/2011/06/04/como-crear-una-aplicacion-para-android-app- inventor/




Comentarios
Publicar un comentario